Uploding Image File
이미지 파일을 업로드한 뒤, 서버에서 해당 파일에 접근할 수 있는 기능을 구현하고자 했다.
많은 삽질 끝에 하긴 했지만 상당한 리팩토링이 필요할 것 같다.
1.
먼저 로컬에서 파일이 저장될 경로와 파일에 접근할 수 있는 url을 선언한다.
현재 경로는 backend/routes/menu.py고 로컬에서 파일이 저장될 경로는 backend/static/images이다.

2.
요청로부터 이미지 파일을 받기 위해 File과 UploadFile을 import한다.
UploadFile은 유효성 검사를 해주는데, 에러를 검출해주기 때문에 유용하다.

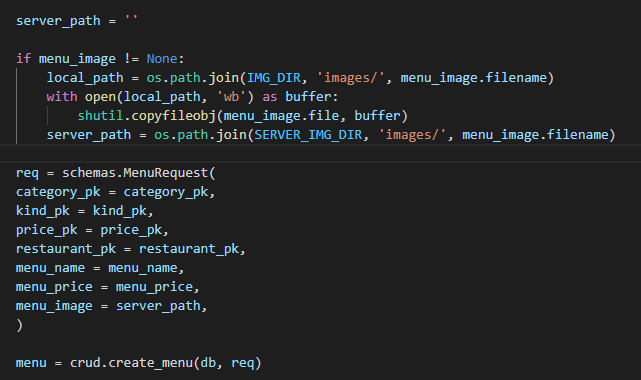
3.
기존 작성해둔 스키마에선 이미지에 NULL을 허용했다.
따라서 이미지 파일이 존재하는지 확인한 후, 파일이 있다면 해당 파일을 로컬에 저장해두고 경로에 추가한다.
FastAPI에서 파일을 저장하기 위해선 shutil모듈을 사용해야 한다.
levelup.gitconnected.com/how-to-save-uploaded-files-in-fastapi-90786851f1d3


4.
폼 데이터를 전송한다(Postman or Swagger UI 모두 가능).

5.
정상적으로 저장이 되었고 url을 통한 접근이 가능함을 확인할 수 있다.


'웹 > FastAPI' 카테고리의 다른 글
| [FastAPI] Query Parameters에 리스트 전달하기 (0) | 2021.01.20 |
|---|---|
| [FastAPI] DB(MySQL) 연결하기 (0) | 2021.01.18 |
| [FastAPI] FastAPI란? (0) | 2021.01.06 |
Uploding Image File
이미지 파일을 업로드한 뒤, 서버에서 해당 파일에 접근할 수 있는 기능을 구현하고자 했다.
많은 삽질 끝에 하긴 했지만 상당한 리팩토링이 필요할 것 같다.
1.
먼저 로컬에서 파일이 저장될 경로와 파일에 접근할 수 있는 url을 선언한다.
현재 경로는 backend/routes/menu.py고 로컬에서 파일이 저장될 경로는 backend/static/images이다.

2.
요청로부터 이미지 파일을 받기 위해 File과 UploadFile을 import한다.
UploadFile은 유효성 검사를 해주는데, 에러를 검출해주기 때문에 유용하다.

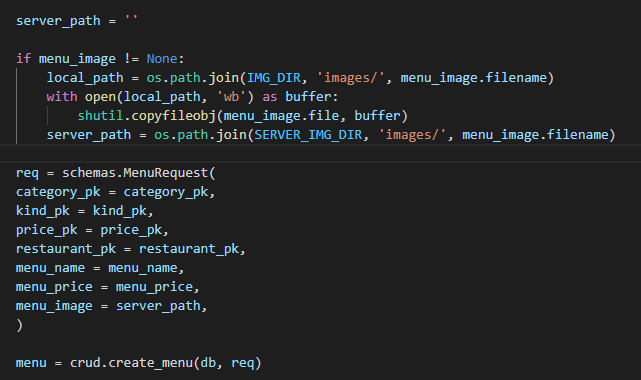
3.
기존 작성해둔 스키마에선 이미지에 NULL을 허용했다.
따라서 이미지 파일이 존재하는지 확인한 후, 파일이 있다면 해당 파일을 로컬에 저장해두고 경로에 추가한다.
FastAPI에서 파일을 저장하기 위해선 shutil모듈을 사용해야 한다.
levelup.gitconnected.com/how-to-save-uploaded-files-in-fastapi-90786851f1d3


4.
폼 데이터를 전송한다(Postman or Swagger UI 모두 가능).

5.
정상적으로 저장이 되었고 url을 통한 접근이 가능함을 확인할 수 있다.


'웹 > FastAPI' 카테고리의 다른 글
| [FastAPI] Query Parameters에 리스트 전달하기 (0) | 2021.01.20 |
|---|---|
| [FastAPI] DB(MySQL) 연결하기 (0) | 2021.01.18 |
| [FastAPI] FastAPI란? (0) | 2021.01.06 |
